FindMyTrain
What is FindMyTrain ?
It is a JavaScript visualization of the Los Angeles Metro Rail.
Screenshot
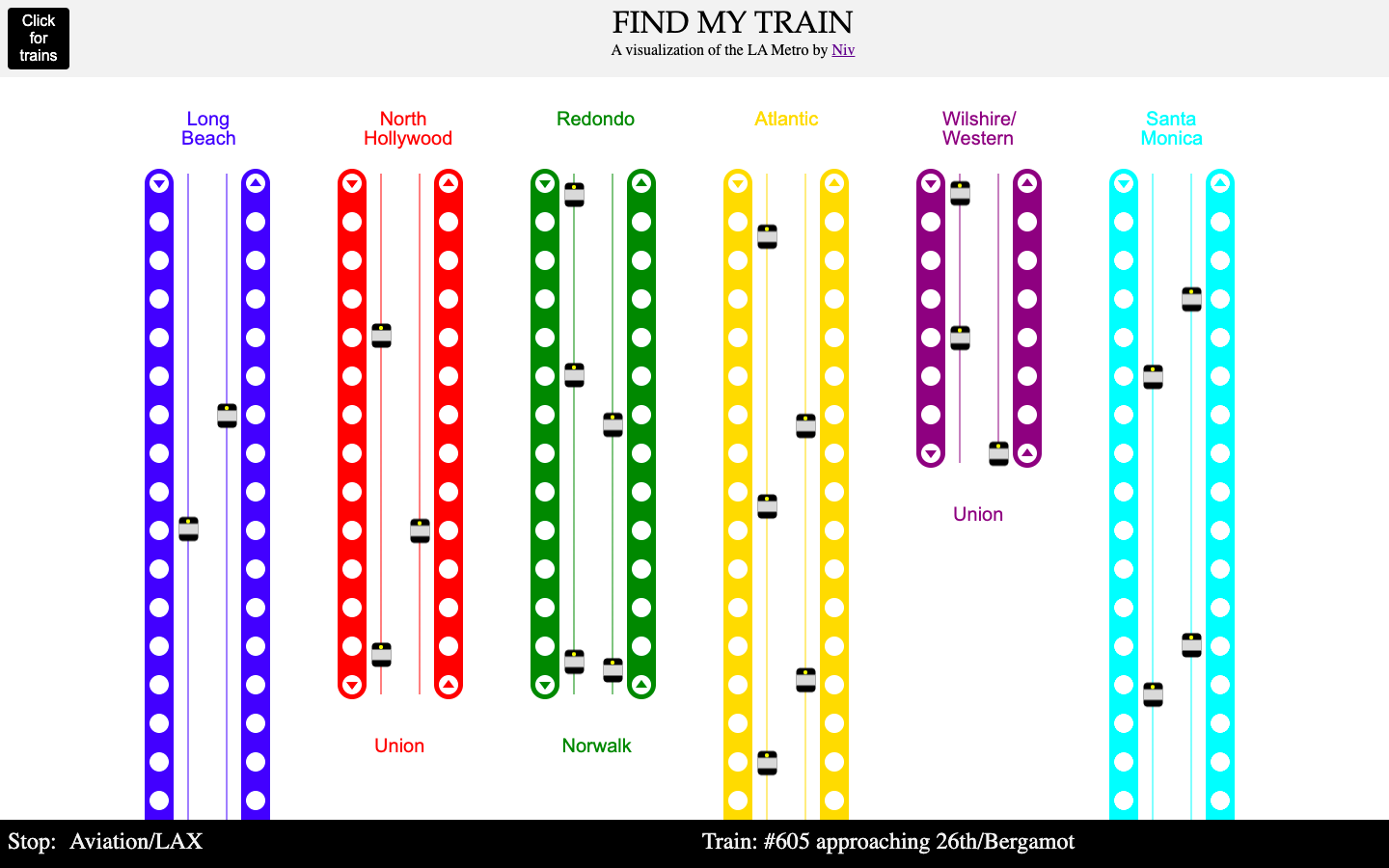
Here’s a screenshot from the web-application.

An overview
This project’s goal is to give a clean visual representation of the LA Metro Rail’s current vehicular data. I carry out an initial exploration of the LA-Metro REST API in Python to understand the track layout. Further, I construct a simple projection function to locate the nearest stations of trains using their coordinates.
I design static linear representations of the tracks and trains by employing the Canvas API and make them interactive via the Fabric JS library. Current vehicular data is accessed through the Fetch API and processed asynchronously using Promises. Finally, the train icons are rendered in their calculated positions, resulting in a complete view of all the currently running trains of the LA-Metro Rail.
GitHub repository
The code for this project can be found at https://github.com/nivbhaskhar/FindMyTrain
Web-app
Check out the visualization at https://nivbhaskhar.github.io/find_my_train.html.
Sadly, the LA metro API has changed recently, and the app needs to be updated.